Entwickler
Wie Sie eine Rechnungs-E-Mail erstellen [Entwickler Tutorial]
Rechnungs-E-Mails zählen zu den wichtigsten transaktionalen E-Mails. Wie Sie variable Rechnungs E-Mails mit wenigen Klicks erstellen, lesen Sie hier.

Als E-Mail Service Provider und Entwickler ist es unser Ziel, Prozesse zu verbessern. Wir möchten E-Mail Versender Werkzeuge an die Hand geben, mit denen sie E-Mails mit dem größtmöglichen Mehrwert erstellen. Mit MJML haben wir ein Open-Source Framework entwickelt, um die Erstellung von responsiven E-Mails schneller und komfortabler zu machen. Eine Einführung in MJML mit Live-Demo finden Sie hier. Sie sparen eine ganze Menge Zeit und vereinfachen Prozesse.
Inhaltsverzeichnis
Die Kopfzeile
Die Begrüßung
Rechnungs- und Versandadresse
Ausgabe der bestellten Artikel
Rechnungsbeträge ausweisen
Upselling
Fußzeile
04
Fazit
MJML - das Werzeug für schnellere und bessere Gestaltung von responsiven E-Mails
Flexibilität und Personalisierung sind heute Voraussetzung im E-Mail Marketing. Transaktionale E-Mails setzen immer komplexere Fachkenntnisse voraus. Oftmals resultiert dies darin, dass mehrere unterschiedliche Vorlagen zum Einsatz kommen. Die Lösung wäre eine personalisierte Vorlage, die sich den verschiedenen Zielgruppen und Einsatzgelegenheiten variabel anpasst. Separate Vorlagen zu benutzen, um Männer oder Frauen anzusprechen oder unterschiedliche Follow-Up Kampagnen durchzuführen, ist nicht effizient.
Hier kommt eine nutzerfreundliche Template Sprache ins Spiel. Eine solche könnte man zwar mit viel Einsatz auch programmieren. Doch dafür bräuchte man fundierte Programmierkenntnisse. Natürlich könnte man auch Libraries wie Handlebars, Jinja oder Twig nutzen. Aber selbst dann wäre noch eine eigene Template-Engine notwendig.
Bei Mailjet kennen wir den Nutzwert einer vollständig integrierten Template Sprache und haben daher unsere eigene entwickelt. Natürlich mit unserer Transactional API im Hinterkopf. Unsere Idee: Eine variable Vorlage für alle Gelegenheiten mit nur einem API Call.
MJML dient zur Erstellung mobiltauglicher E-Mails plus einer Template Sprache, um diese durch den Einsatz von Conditionals und Variablen zum Leben zu erwecken. Im Folgenden zeigen wir Ihnen, wie das Zusammenspiel funktioniert.
Ab sofort geben wir Ihnen im Blog regelmäßig Schritt-für-Schritt Anleitungen, die Ihnen zeigen, wie Sie optimale transaktionale E-Mails erstellen. Jedem Tutorial liegt ein alltäglicher Anwendungsfall zugrunde. Zusätzlich geben wir Ihnen zahlreiche Beispiele, Codeschnipsel und schicke Grafikbeispiele an die Hand. Ebenfalls stellen wir Ihnen ein Live-Testing Tool zur Verfügung. Hierfür benötigen Sie lediglich gültige Zugänge zur MJML API und der Mailjet Transactional Send API. Diese sind kostenfrei.
Heute beginnen wir mit unserem ersten Beispiel: Einer Rechnungs E-Mail, wie sie aus einem Onlineshop stammen könnte.
Einführung: Eine e-Commerce Rechnung per E-Mail schicken
Online Business wie Schuh-Onlineshops, Musik-Downloadplattformen etc. müssen bei einem Verkauf eine Rechnung per E-Mail versenden. Hier sind einige Faktoren zu berücksichtigen. Lassen Sie uns diese kurz betrachten, bevor wir zum eigentlichen Tutorial kommen.
Der Inhalt des Warenkorbs ist zu übermitteln und auszugeben.
Endpreis, Steuern und Versand sind eventuell direkt im Template zu berechnen. Dies wird besonders dann anspruchsvoll, wenn in mehrere Länder verkauft wird.
Weitere Daten wie beispielsweise Rechnungsadresse, Bestellnummer usw. Gilt es einzufügen. Optional werden Zusatzinfos bereitgestellt, z.B. ein Hinweis an den Kunden, dass seine Kreditkarte bald abläuft.
Die Versandadresse ist anzuzeigen.
Der Nutzer möchte die Mail sicher an die Buchhaltung weiterleiten. Dies sollte ohne Qualitätsverlust möglich sein.
Upselling Maßnahmen werden ggf. eingebunden, beispielsweise verwandte Produkte oder Aktionswaren.
Wenn Ihre Website mehrsprachig ist, sollten es die E-Mails natürlich auch sein.
Nehmen wir an, es gäbe einen Onlineshop für Männermode unter bspshop-maennermode.com, der folgende Anforderungen an seine E-Mail Vorlage stellt:
Alle gekauften Artikel werden angezeigt.
Sämtliche Rechnungsinformationen (Rechnungs- und Versandadresse, Bestellnummer, Preis inkl. Steuern) sind vorhanden.
Eine Liste neuer Produkte werden angezeigt, um die Verkäufe zu erhöhen.
Hierzu steht uns eine Datei variables.json zur Verfügung, die die Demo-Daten beinhaltet. Der Designer gibt folgendes Layout vor:

Schritt-für-Schritt-Anleitung
Die Kopfzeile
Wir beginnen mit der Kopfzeile, dem sogenannten Header. Dieser besteht aus zwei Bildern: dem Logo sowie dem Schriftzug “Thanks” (Danke).

Das für die Rechnungs E-Mail benötigte Layout ist einfach: lediglich zwei Mal das Bild-Element , welche sich wie Blöcke verhalten und in der Standardeinstellung zentriert sind. Diese beiden Bilder befinden sich in einem einspaltigen Tabellenelement .
Mittels des aus CSS bekannten padding-top Attributs legen Sie den Abstand zum oberen Rand fest.
Vergessen Sie nicht das alt-Attribut, das den Inhalt der Bilder beschreibt. Dieses ist wichtig, falls die Bilder im Mailprogramm Ihres Nutzers nicht angezeigt werden. Der entsprechende Code (mit Dummibilder) sieht folgendermaßen aus:
Die Begrüßung
Die Nutzer erwarten heutzutage eine zeitnahe und persönliche Kundenkommunikation. Dies gilt auch bei Rechnungen per E-Mail. Neben der Versandbestätigung ist die Rechnungs E-Mail diejenige Art E-Mail mit der höchsten Öffnungsrate. Die Template Sprache erlaubt es Ihnen, Variablen zu benutzen, um Ihre Vorlage mit eigenen Daten zu füllen.

Erinnern Sie sich an dieser Stelle an die Datei mit den Demo-Daten. Sie greifen mittels folgenden Schemas auf die dort enthaltenen Inhalte zu:
{{ var:property_key:default_value }}.
An dieser Stelle benötigen Sie den Namen des Kunden, in diesem Falle “Matthias”. Mit dem Platzhalter {{ var:user.name }} fügen Sie automatisiert den Kundennamen ein.
Nun setzen wir diesen Platzhalter in den Begrüßungstext ein. Der Text-Tag ist standardmäßig links ausgerichtet. Innerhalb dieses Tags verwenden Sie HTML-Elemente wie für Zeilenumbrüche oder für Links.
Hallo {{ var:user.name }}, vielen Dank für Ihre Bestellung. Nachfolgend finden Sie alle Details.
Bei Fragen stehen wir Ihnen gerne zur Verfügung. Schreiben Sie uns einfach eine E-Mail.
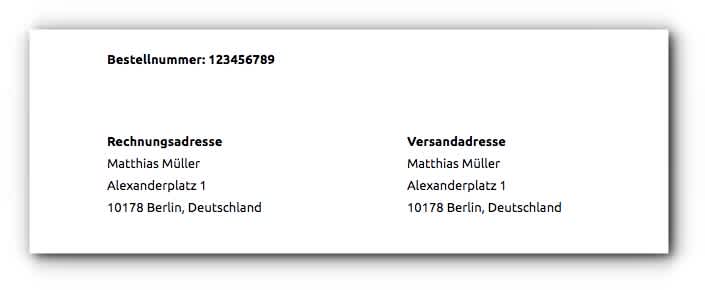
Rechnungs- und Versandadresse
Nun ist es an der Zeit, Rechnungsnummer und Adressen einzubinden.

Das hier verwendete Layout ist in zwei Abschnitte unterteilt. Der erste beinhaltet ein einspaltiges Element mit Text. Mittels einer Variable wird die Bestellnummer dargestellt.
Der zweite Abschnitt benutzt einen zweispaltigen Aufbau. Wenn Sie keine spezifischen Angaben machen, wird die Breite der Spalten gleichmäßig über den Inhaltsbereich aufgeteilt. Wenn Sie einen Blick auf die Variablen werfen, stellen Sie fest, dass sie diese komfortabel in den Fließtext einbinden können.
Bestellnummer: {{ var:order.number }} Rechnungsadresse {{ var:user.address.billing_address.full_name }} {{ var:user.address.billing_address.address_line_1 }}
{{ var:user.address.billing_address.postal_code }} {{ var:user.address.billing_address.city }}, {{ var:user.address.billing_address.country }} Versandadresse {{ var:user.address.billing_address.full_name }} {{ var:user.address.billing_address.address_line_1 }} {{ var:user.address.billing_address.postal_code }} {{ var:user.address.billing_address.city }}, {{ var:user.address.billing_address.country }}
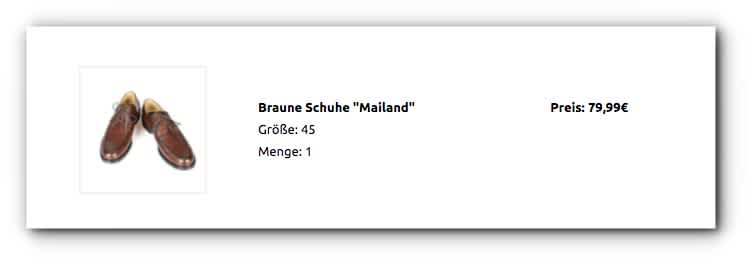
Ausgabe der bestellten Artikel
Die Demo beinhaltet einen Datensatz mit drei Artikeln. Da Kunden jedoch nicht immer dieselben Produkte und dieselbe Menge kaufen, muss zunächst ein Produkt-Loop in der JSON Datei geschaffen werden. Idealerweise wird dieser bereits von Ihrem Onlineshop System generiert. Beispiel aus der Demo-Datei:
"items": [ { "title": "Braune Schuhe", "image_URL": "http://bit.ly/mj-tpl-tuto-shoes", "price": { "currency": "€", "separator": ",", "amount": 79,99 }, "size": "45", "quantity": 1 }, { "title": "Blaues T-Shirt", "image_URL": "http://bit.ly/mj-tpl-lang-tuto-tshirt", "price": { "currency": "€", "separator": ",", "amount": 29,99 }, "size": "S", "quantity": 1 }, { "title": "Helles blues T-Shirt", "image_URL": "http://bit.ly/mj-tpl-lang-tuto-shirt", "price": { "currency": "€", "amount": 24,99 }, "size": "S", "quantity": 1 } ]
Im nächsten Schritt fügen wir eine Schleife in die Vorlage ein, welche die Daten aus der JSON Datei ausliest. Diese Schleife beginnt mit {% for single_element in array_variable %} und endet mit der Anweisung {% endfor %}.
Innerhalb der Schleife erstellen wir die Variable single_element für jede Iteration. Den Zugriff darauf erklären wir gleich. Bitte beachten Sie, dass der Template-Code für Schleifen in den Tag integriert werden muss, damit MJML diesen während der Umwandlung in HTML nicht entfernt.
{% for item in var:order.items %} ... {% endfor %}
Nun sorgen wir dafür, dass der Inhalt des Loops, also die bestellten Produkte im E-Mail Inhalt ausgegeben werden. Dies könnte so aussehen:

Hierfür verwenden wir eine pro Artikel.
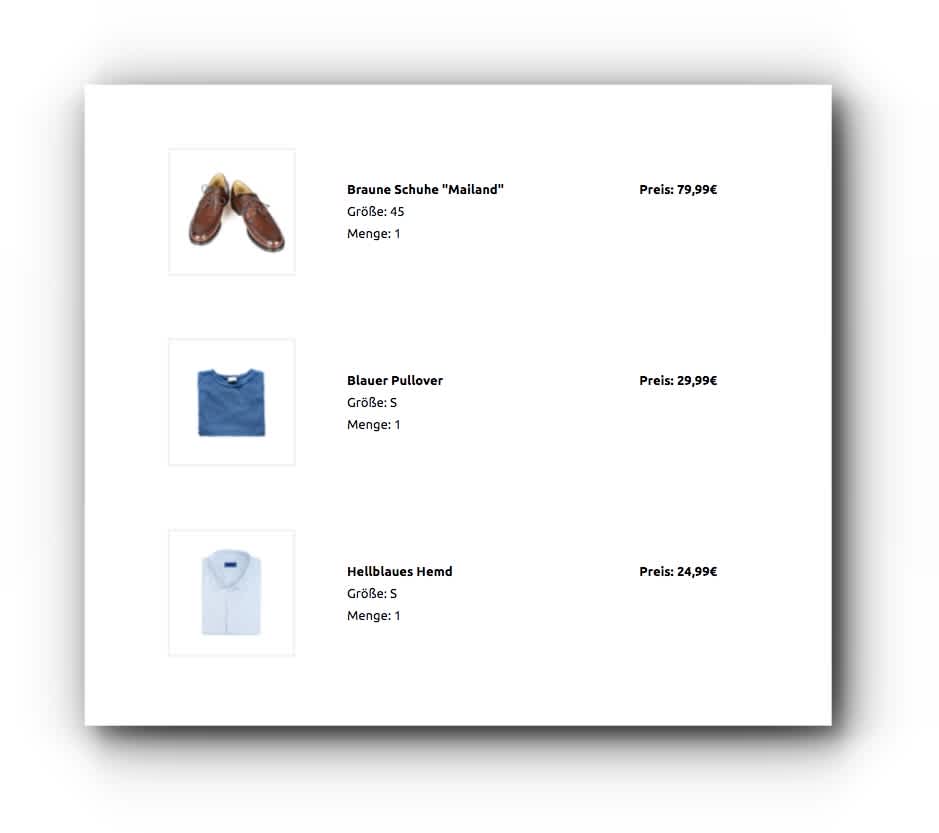
Jeder Abschnitt ist aus drei Spalten zusammengesetzt, welche das Produktbild, die Informationen (Titel, Größe, Menge) und den Preis ausgeben. Da das Element “item” genannt wurde, greifen wir mit der Syntax {{ item.property_key }} direkt darauf. Auf diese Weise wird z.B. die Bildquelle des Tags automatisch mit der korrekten Bilddatei ersetzt.
Die “item” Variable folgt den selben Regeln wie alle anderen. So fügen wir die definierten Werte und Eigenschaften hinzu.
{{ item.title }} Größe: {{ item.size }} Menge: {{ item.quantity }} Preis: {{ item.price.currency }}{{ item.price.amount }}
Sehen wir uns das Resultat der fertigen Produktschleife einmal an:

Rechnungsbeträge ausweisen
Jetzt gilt es, den Rechnungsendbetrag sowie die einzelnen Posten für Steuern und Versand anzuzeigen.

In der Beispieldatei finden wir die Variable order.sales_taxes_percentage mit dem Wert 0.19, was 19% entspricht. Hiermit berechnen wir aus dem Warenpreis die Steuern und den Endpreis.
Hierzu benötigen wir nur ein paar mathematische Grundkenntnisse:
Warenpreis * Steuersatz => 134,97 * 0,19 => 25,64.
Und da der Preis auf zwei Nachkommastellen gerundet werden soll, nutzen wir die Round(n, precision) Funktion für die Darstellung.
Ihr voraussichtlicher Liefertermin: {{ var:order.delivery_date }} Versand: {{ var:order.shipping.currency }}{{ var:order.shipping.amount }} Mehrwertsteuer: {{ var:order.total.currency }}{{ Round(var:order.total.amount * var:order.sales_taxes_percentage, 2) }} Gesamt: {{ var:order.total.currency }}{{ var:order.total.amount }} Quitting online ansehen
Upselling
Natürlich möchten wir, dass der Kunde bald wieder bei uns bestellt. Hierfür stellen wir ihm am Ende der Rechnungs E-Mail noch passende neue Produkte vor. Auch dies lösen wir wieder mit einer Schleife, deren Daten in der JSON Datei hinterlegt sind.

DAS KÖNNTE IHNEN AUCH GEFALLEN {% for suggestion in var:suggestions %} {% endfor %}
Fußzeile
Nun müssen wir die Mail nur noch mit einem Footer, also einer Fußzeile abschließen.

.
Haben Sie Fragen? Männermode •
Fazit
Sie haben nun Ihre erste eigene E-Mail Vorlage mit MJML und unserer Template Sprache erstellt. Teilen Sie uns Ihr Feedback zum ersten Tutorial gerne auf Facebook oder Twitter mit! Sie möchten über weitere Tutorials auf dem Laufenden bleiben? Dann abonnieren Sie unseren Newsletter für Entwickler.
Verwandte Lektüre
Beliebte Beiträge

Deliverability
17 min
How to avoid email spam filters
Mehr lesen

Deliverability
7 min
Noreply email address: Best practices for your email strategy
Mehr lesen

Email best practices
6 min
What is an SMTP relay and why do we use it?
Mehr lesen