E-Mail-Vorlagen erstellen: Der komplette Guide [+ 15 Vorlagen]
Eine Schritt-für-Schritt Anleitung mit Tipps für ein überzeugendes E-Mail-Layout im E-Mail-Marketing. Mit verschiedenen E-Mail-Design Beispielen und einer Marketing-E-Mail-Vorlage.

Um E-Mails zu erstellen und zu senden, die beim Empfänger gut ankommen, ist das Beherrschen der Grundlagen entscheidend. Dazu gehört neben einer klugen E-Mail-Marketing-Strategie und relevante E-Mail-Inhalte vor allem auch die visuelle Gestaltung von E-Mails.
In diesem Guide haben wir für Sie einen kleinen Grundlagenkurs zum Thema E-Mail Design zusammengestellt. In diesem erhalten Sie alle notwendigen Informationen, die Sie benötigen, um jede neue E-Mail-Nachricht mit E-Mail-Vorlagen zu gestalten, die optisch überzeugen.
Inhaltsverzeichnis
Die entscheidenden Elemente bei der visuellen E-Mail-Erstellung
Greifen Sie zu einem Responsive Design
Den Kopfbereich gestalten
Den Hauptteil erstellen
Die Fußzeile erstellen
Bildmaterialien einfügen
Den Call-to-Action gut inszenieren
E-Mail-Texte einfügen
E-Commerce
Tourismusindustrie
Feiertage
Was ist eine E-Mail-Vorlage
E-Mail-Vorlagen sind vorgefertigte Vorlagen, die Sie auf Ihre Bedürfnisse anpassen können. Oftmals können Sie sich ein passendes Design aus einem bestimmten Bereich, wie z. B. E-Commerce oder Tourismus auswählen und dann mit Ihren eigenen CI-Farben und Bildern gestalten.
Sie können E-Mail-Editoren wie den von Mailjet verwenden, um die Erstellung von E-Mail-Vorlagen zu vereinfachen.
Der Vorteil gegenüber einem Design ist nicht nur die Zeiteinsparung, das Durchsehen von Vorlagen hilft Ihnen auch, den kreativen Prozess in Gang zu bringen und auf neue Ideen zu kommen. Des Weiteren brauchen Sie keinen html-code und können den Text in der Vorlage mit Ihrem gewünschten Text einfach ersetzen.
Mit Vorlagen automatisieren Sie den Erstellungsprozess und müssen nicht jedes Mal aufs Neue von vorne beginnen – so sparen Sie Zeit und Ressourcen.
Wie erstellt man eine E-Mail-Vorlage
Beim Erstellen einer E-Mail-Vorlage gibt es verschiedene Faktoren, auf die Sie achten müssen. Vom grundsätzlichen E-Mail-Layout bis hin zur detaillierten Gestaltung einzelner Abschnitte, Bilder und CTAs. Im folgenden Abschnitt gehen wir auf die grundlegenden Elemente ein, die Sie für ein gutes Design benötigen.
Die entscheidenden Elemente bei der visuellen E-Mail-Erstellung
Um E-Mails richtig aufzubauen, gilt es zwei Elementen besondere Beachtung zu schenken:
das grundsätzliche E-Mail-Layout
die Platzierung und Gestaltung der einzelnen Inhalte
Das Layout ist das Grundgerüst Ihrer E-Mail und legt die Spaltenanzahl und die Reihenanordnung fest.

Überblick über die generelle Aufteilung der Abschnitte
Die inhaltliche Platzierung definiert, an welcher Stelle textliche oder grafische neue Elemente sowie die Call-to-Actions positioniert werden, jedoch nicht den genauen Wortlaut, Bild oder Buttontext an sich.
Und bitte nicht vergessen: Anhänge gehören nicht in einen Newsletter. Kunden werden einem solchen Newsletter skeptisch begutachten und ISPs könnten ihn eventuell gleich als Spam markieren.
Greifen Sie zu einem Responsive Design
Bereits jede zweite E-Mail wird auf mobilen Endgeräten wie Smartphone und Tablet geöffnet, Tendenz steigend. Ein Blick in Ihre E-Mail-Statistiken gibt Ihnen Auskunft darüber, welcher Empfänger welchen E-Mail-Client nutzt:
Das responsive E-Mail-Design passt sich aufgrund des CSS3-Codes automatisch an die Endgeräte der Empfänger an. Bei dieser flexiblen Darstellung werden Layout, Text, Bilder, Buttons und Schriftgröße entsprechend dem Endbildschirm angepasst.
Wenn Sie E-Mails erstellen, dann greifen Sie immer zu einem responsive E-Mail-Design.

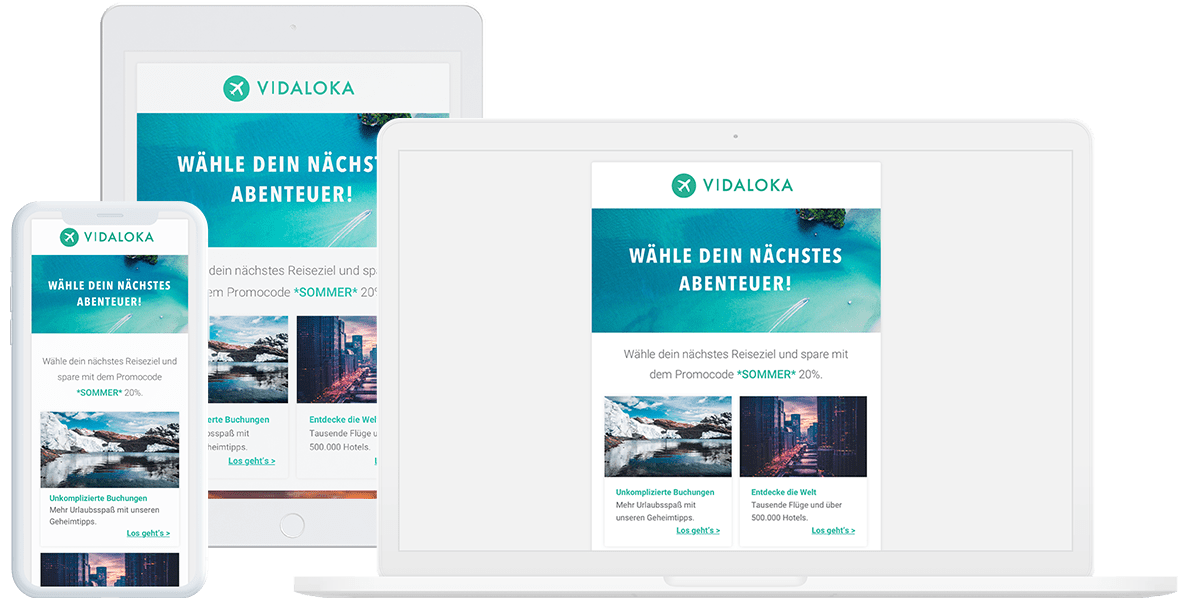
Beim responsiven Design passt sich die E-Mail-Vorlage automatisch an den Bildschirm des Gerätes an.
Doch wie gelingt ein responsives Design?
Hier gibt es zwei Möglichkeiten:
Sie greifen zu einer leeren E-Mail-Vorlage
Sie wählen eine vorgefertigte E-Mail-Vorlage und passen diese nachträglich an.
Idealerweise verfügen Sie bereits über ein Mockup Ihrer zukünftigen E-Mail-Vorlage.
Wenn Sie zum ersten Mal eine E-Mail erstellen, dann empfehlen wir die zweite Option. Eine bestehende, fertig designte E-Mail-Vorlage anzupassen, ist gerade für Einsteiger leichter zu bewerkstelligen als bei Null zu beginnen.
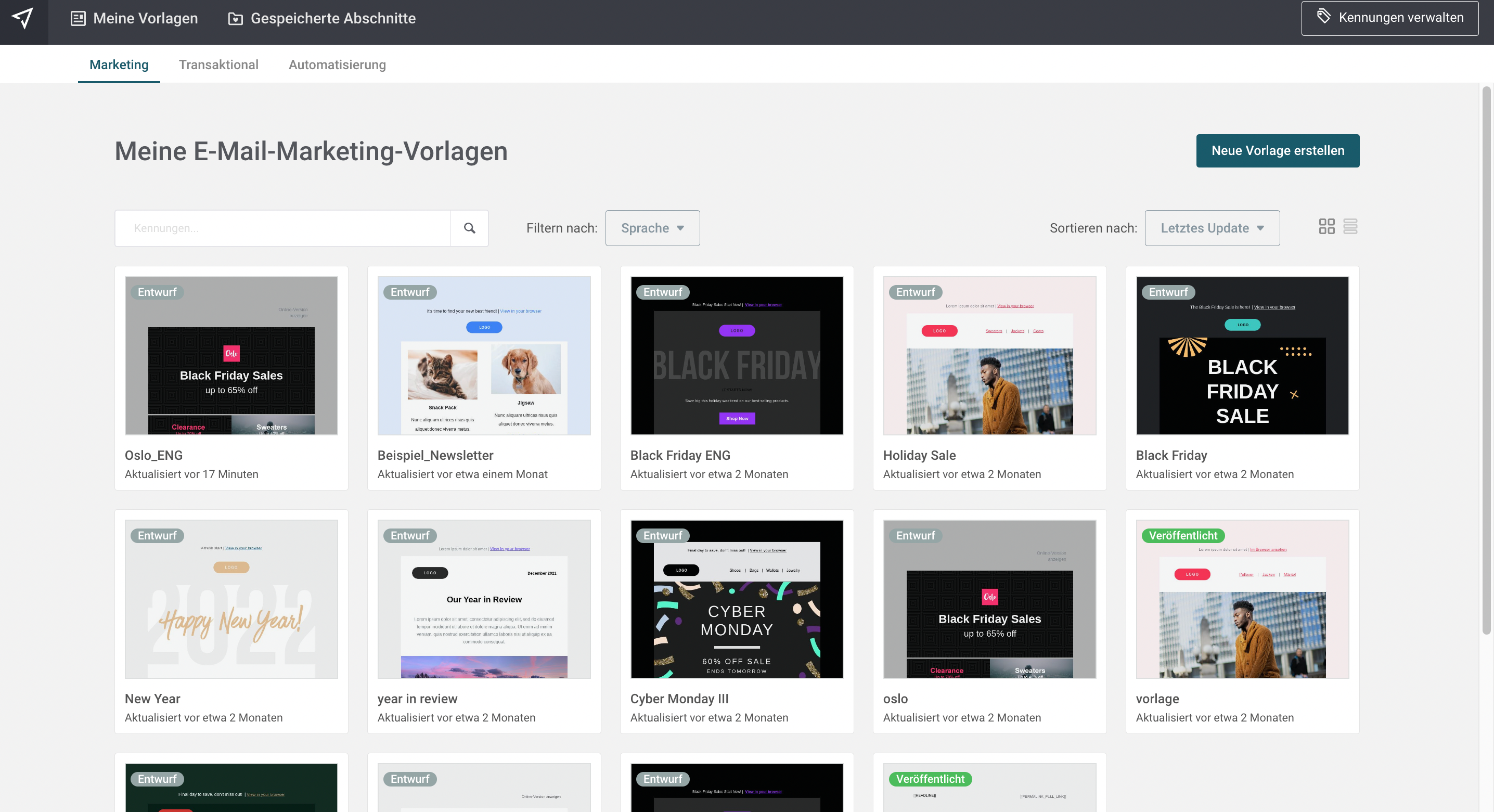
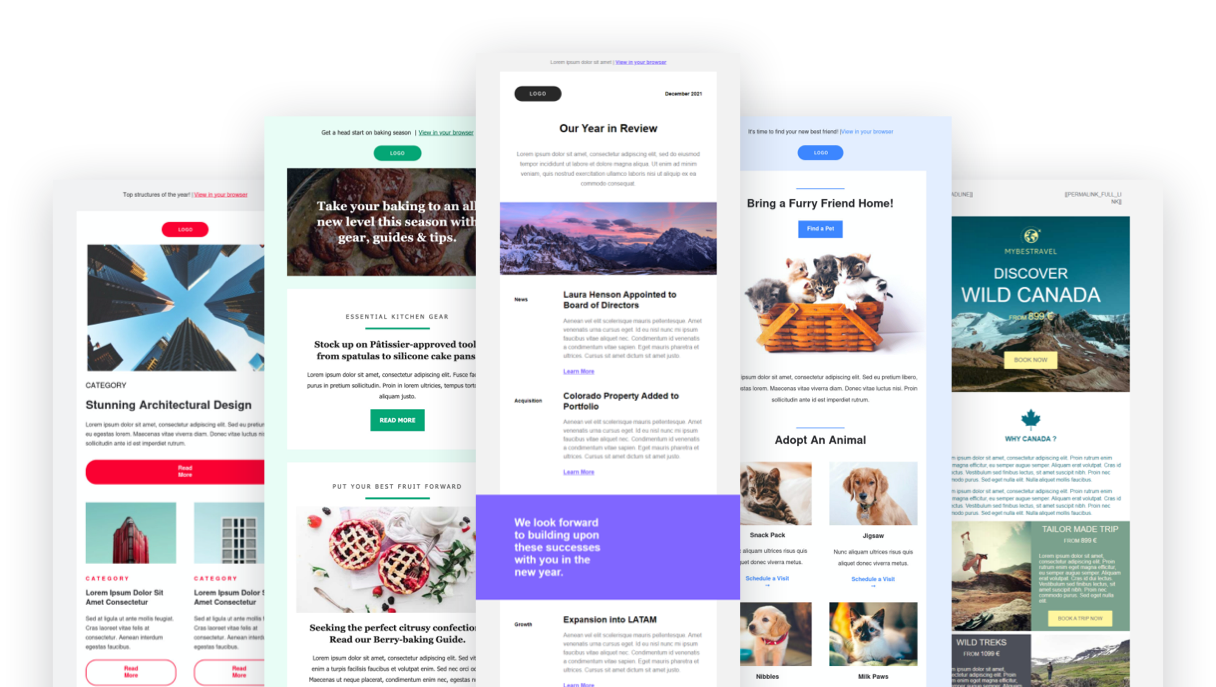
Mailjet bietet eine Vielzahl an fertigen E-Mail-Designs, die Sie in Handumdrehen per Drag-and-drop für Ihre neue Vorlage anpassen können.

Beispiele für fertige E-Mail-Vorlagen von Mailjet. Diese und über 60weitere E-Mail-Vorlagen finden Sie in der Mailjet-Vorlagenbibliothek. Sämtliche E-Mail-Vorlagen können Sie kostenlos und rechtsfrei verwenden.
Sofern Sie schon erste Erfahrungen mit der Erstellung von E-Mails gemacht haben und Sie schon konkrete E-Mail-Kampagnen Ideen haben, dann sind Sie flexibler, wenn Sie eine Basic, nicht vorgefertigte E-Mail-Vorlage wählen und diese per Drag-and-drop anpassen.

Alle Basic-Vorlagen finden Sie in der Mailjet-Vorlagenbibliothek. Die Verwendung ist kostenlos und rechtsfrei.
Damit Ihr E-Mail-Layout auf verschiedenen Geräten perfekt angezeigt werden, achten Sie auf die richtige E-Mail-Breite. Ideal ist eine Breite zwischen 500 und 680 px.
Wenn Sie sich für eine der beiden Varianten entschieden haben, dann geht es im zweiten Schritt, das grundlegende E-Mail-Layout zu erstellen.
6 Schritte für die perfekte E-Mail-Vorlage
Mit diesen Tipps wird Ihre E-Mail-Vorlage zum Hingucker. Zuerst beschäftigen wir uns mit dem Grundgerüst: Jede erstellte Vorlage besteht immer aus folgenden drei Teilen:
Kopfbereich
Hauptteil
Fußzeile
Vorab-Tipp: Trennen Sie im E-Mail Layout Kopfbereich, Hauptteil und Fußzeile klar voneinander. Nutzen Sie dafür beispielsweise eine andere Spaltenanzahl, andere Farben oder eine Trennlinie. Dies sorgt das für eine klare Struktur mit dem Vorteil, dass die Empfänger Ihre E-Mail-Inhalte und vor allem die Kernbotschaft/-anliegen sofort erfassen.
Den Kopfbereich gestalten
Öffnen Sie Ihre Muster-E-Mail-Vorlage, dann sehen Sie, dass der Kopfbereich in der Regel schon angelegt ist, zumindest wenn Sie eine E-Mail-Marketing-Software wie Mailjet verwenden.

Kopfzeilen-Bereich bei einer E-Mail-Vorlage im E-Mail-Editor von Mailjet.
Der Kopfbereich besteht in der Regel aus einem Preheader und einen Link, um die E-Mail in einem neuen Browser zu öffnen.
Den Browser-Link, hier “Online Version anzeigen” brauchen Sie nicht anfassen. Dieser Link wird für Sie automatisch generiert.
Ein Preheader, auch Kopfzeile genannt, ist eine Art Ergänzung der E-Mail-Betreffzeile. Die meisten E-Mail-Clients zeigen ihn an. Nutzen Sie dafür ein einfaches Textelement.
Es ist wichtig, dass sich die E-Mail-Betreffzeile nicht in der Kopfzeile wiederholt. Versuchen Sie vielmehr weitere Informationen zu geben, die den E-Mail-Betreff ergänzen.

Beispiele für E-Mail-Betreffzeile und Preheader im Posteingang.
Den Hauptteil erstellen
Im Hauptteil befindet sich die “eigentliche” E-Mail und beinhaltet den Text sowie die Grundaussagen. Dieser Bereich lässt sich wiederum in einzelne Teile aufteilen.
Um Ihre E-Mail zu erstellen, fügen Sie nach und nach die benötigten Abschnitte hinzu.
Den ersten E-Mail-Abschnitt erstellen
Der erste Abschnitt, auch Pseudo-Header genannt, da diese im eigentlichen Sinne, nicht Teil des E-Mail-Inhaltes ist, schafft einen Übergang zum E-Mail-Inhalt und sorgt für eine sofortige Wiedererkennung.
Die Anzahl der Spalten in diesem ersten E-Mail-Abschnitt hängt natürlich von dem ersten Element ab. Für diesen ersten Bereich bieten sich verschiedene textliche und visuelle Elemente an:
Unternehmenslogo oder Bannerbild
Menü
Ihr Unternehmenslogo ist in einer jeden E-Mail-Pflicht. Fügen Sie Ihr Unternehmenslogo in den oberen Bereich ein, damit die Leser die E-Mail sofort Ihnen zuordnen können.
Wählen Sie dazu das Ein-Spalter-Layout und platzieren Sie das Unternehmenslogo an passender Stelle. Sollten Sie nur Ihr Unternehmenslogo verwenden wollen, dann bietet sich eine zentrierte Positionierung an.

Unternehmenslogo als Beispiel in drei Sprachen
Statt dem Unternehmenslogo können Sie alternativ ein Bannerbild einbinden, dass das Unternehmenslogo und eventuell weitere Elemente enthält.
Das Bannerbildkann sich je nach E-Mail im Typ unterscheiden, wie etwa bei Newslettern und Transaktions-E-Mails. Das Unternehmenslogo bleibt jedoch gleich.

E-Mail-Header von Mailjets Produktnewsletter.

Der Newsletter von About You enthält im Headerbereich das Unternehmenslogo und ein Menü.
Das Einfügen eines Menüs im Headerbereich ist eine weitere Möglichkeit, der E-Mail-Vorlage einen Rahmen zu geben sowie die Empfänger gezielt auf einzelne Bereiche Ihrer Webseite weiterzuleiten.
Um ein Menü in Ihre E-Mail-Vorlage einzufügen, wählen Sie das Element mit der entsprechenden Spaltenanzahl. Zu besseren Übersicht, empfehlen wir mit maximal 4 Spalten zu arbeiten, um eine gute Lesbarkeit auf dem Handy zu gewährleisten. Passen Sie bei Bedarf die Breite der jeweiligen Spalten an.
Wählen Sie anschließend die jeweiligen E-Mail-Inhaltselemente aus, fügen Sie diese per Drag-and-drop ein und gestalten Sie diese nach Belieben (Bild einfügen, Text einfügen und Verlinken etc.).
Tipp: Um wie im Beispiel mit About You ein freies Feld zu lassen, wählen Sie das Element “Spacer” aus und ändern die Höhe, indem Sie die Zahl nach oben korrigieren.

Die erste Spalte enthält ein Bild, die zweite Spalte ein Spacer und die dritte und vierte Spalte ein Textelement.
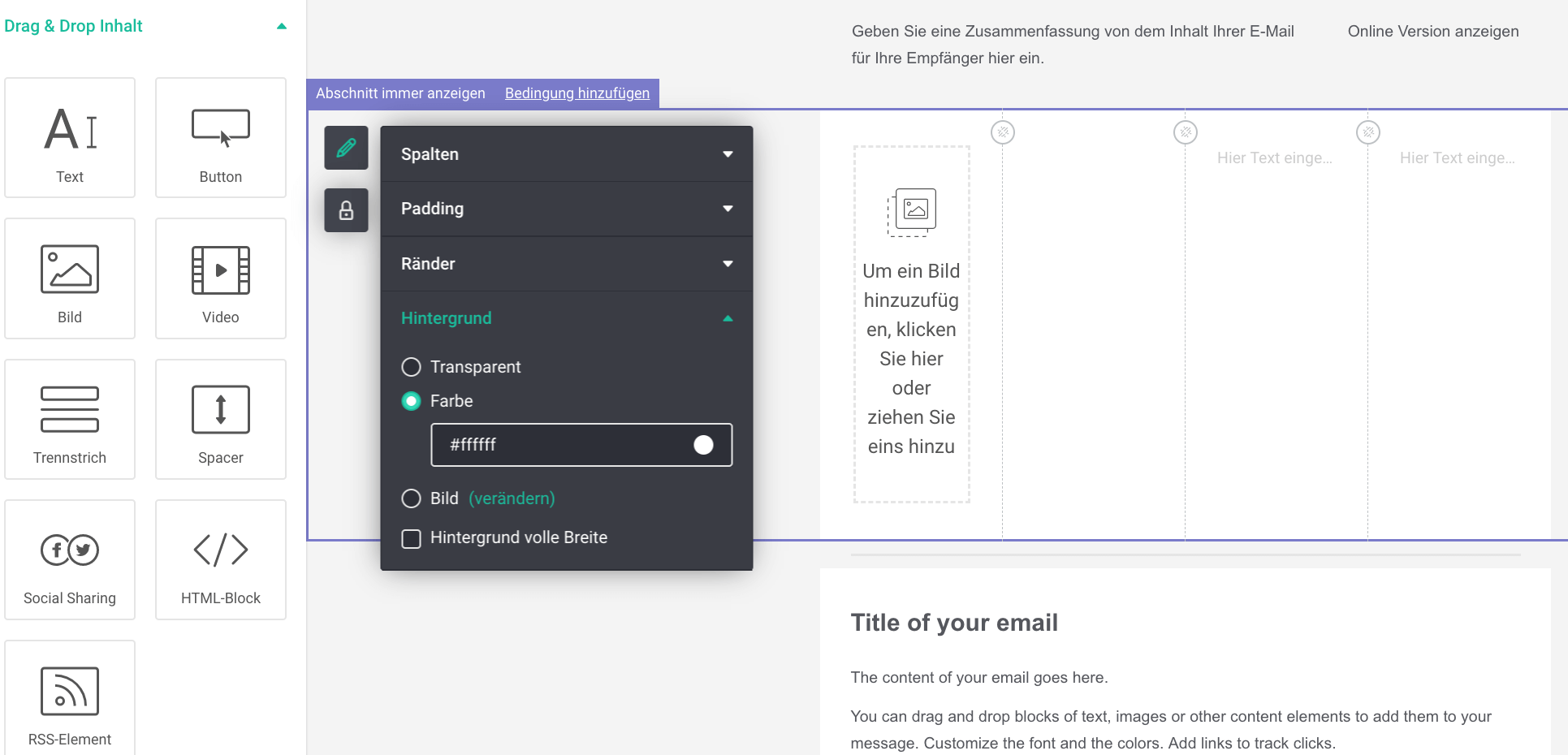
Bei Bedarf können Sie die Hintergrundfarbe ändern oder ein Bild als Hintergrundgrafik einfügen.

Wie Sie die Hintergrundfarbe von E-Mail bei Mailjet anpassen.
Die weiteren E-Mail-Abschnitte anlegen
Erstellen Sie anschließend die gewünschte Anzahl an E-Mail-Abschnitten. Eh nach geplanter E-Mail-Vorlage kann dies ein einspaltiges oder mehrspaltiges Layout sein. Natürlich kann die Spaltenanzahl pro Abschnitt variieren.
Wie viele Spalten und Abschnitte sind in einer E-Mail sinnvoll?
Häufig wird uns die Frage gestellt, wie viele E-Mail-Abschnitte und Spalten sinnvoll sind und wann die E-Mail-Vorlage zu sehr aufgebläht wird.
Diese Frage lässt sich nicht so einfach beantworten. Erstellen Sie in Ihrem E-Mail-Template grundsätzlich so viele Spalten und Abschnitte, wie Sie benötigen. Doch bedenken Sie:
Eine E-Mail sollte in den meisten Fällen eine zentrale Botschaft haben. Legen Sie den Fokus auf ein Kernelement. Bauen Sie die anderen Inhaltselemente darum herum. Auf diese Weise gehen Sie sicher, dass jede Nachricht die Aufmerksamkeit erhält, die Sie sich wünschen.
Eine der wenigen Ausnahmen bildet der Newsletter. In diesem Typ Marketing-E-Mail können Sie mehrere Inhalte anteasern. Doch achten Sie auch hier darauf, nicht zu viele Inhalte gleichzeitig zu bewerben. Mehr als vier sollten es aber auch hier nicht sein. Denn Statistiken zeigen, dass 80 % der Leser das erste beworbene Element anklicken.
Sofern Sie planen, verschiedene Nachrichten zu kommunizieren, versuchen Sie diese auf mehrere E-Mails aufzuteilen. Arbeiten Sie hier ggf. mit verschiedenen Themennewslettern.

Beispiele für verschiedene Newsletter, die der Interessent abonnieren kann.
Wie viel Abstand sollten die einzelnen Elemente zueinander haben?
Sorgen Sie dafür, dass alle Elemente in Ihrer E-Mail zu allen Seiten genügend Abstände haben. Dies lenkt nicht nur das Auge unweigerlich auf die wichtigsten Bereiche, sondern verringert auch die Gefahr von überlappenden Inhalten.
Dies erreichen Sie, indem Sie mit Abständen (engl. Paddings) arbeiten und diese anpassen.

Beispiel, wie Sie bin Mailjet die Abstände zwischen den einzelnen E-Mail-Elementen anpassen.
Die Fußzeile erstellen
Nachdem die einzelnen Abschnitte in der E-Mail erstellt sind, machen wir uns an die Fußzeile. Die Fußzeile enthält stets
das Impressum sowie
den Abmeldelink
Rechtlich notwendige Informationen wie Impressum sind für jede Art E-Mail obligatorische Angaben und daher ohne Ausnahme in jeder E-Mail, ob Marketing E-Mail oder Transaktions-E-Mail einzufügen.
Das Impressum können Sie als einfachen Text einfügen.
Bei Marketing E-Mails wie etwa Newslettern oder saisonale Marketing E-Mails ist darüber hinaus ein Abmeldelink verpflichtend. Verwenden Sie bei der E-Mail-Erstellung Mailjets Drag-and-drop Editor, dann wird der Abmeldelink automatisch einfügt.

Die Fußzeile unseres Marketing-Newsletters mit Abmeldelink.
Wenn Sie wollen, dann können Sie in die Fußzeile der E-Mail weitere Elemente einfügen, wie Social Media Icons und weiterführende Erklärungen, warum der Empfänger diese E-Mail von Ihnen erhalten hat (schafft Transparenz und Vertrauen).

Diese Social Media Icons sind bei Mailjet vorinstalliert. Weitere, individuelle Symbole können Sie in Ihr E-Mail-Template ebenfalls hochladen
Bildmaterialien einfügen
Nachdem Sie das grundlegende E-Mail Layout erstellt haben, gilt es nun, die E-Mail-Vorlage “mit Leben zu füllen”.
Beginnen Sie mit dem Einfügen der visuellen Elemente wie Bilder, Videos und andere interaktive Elemente.
Der Vorteil, bei der E-Mail-Erstellung mit den visuellen Elementen zu beginnen, liegt darin, ist psychologisch. Eine E-Mail-Vorlage sieht für das Auge “fertiger” aus als ein E-Mail-Template, das zunächst nur aus Text besteht. Auch lassen sich Textelemente leichter um Bilder gruppieren als andersherum.
Bilder und andere visuelle Elemente werden vom Auge als erstes erfasst. Mehrere Studien zeigen, dass über 90 % aller Informationen, die das menschliche Gehirn erreichen, visueller Natur sind und dieses bis zu 60 000-mal schneller erreichen.
Wenn Sie grafische Inhalte richtig einsetzen, sind diese enorm wirkungsvoll. Achten Sie darauf, solche Elemente Ihrer Markenidentität anzupassen.
Welche Bildformate eignen sich für E-Mail-Vorlagen?
Bilder in E-Mails erhöhen die Fehlerrate. Verschiedene E-Mail-Clients, Browser und E-Mail-Apps gehen unterschiedlich mit Bildern in E-Mails um. Daher kann es passieren, dass diese nicht ordnungsgemäß angezeigt werden. Statt dem Bild erscheint ein weißer Hintergrund mit einem “kaputten-Bild”-Icon oben links.

Beispiel für einen Newsletter, bei dem die Bilder im E-Mail-Client nicht richtig angezeigt werden.
Dies erreichen Sie folgendermaßen:
Bild ist nicht größer als 100kB | |
Verwendung eines responsiven E-Mail Designs | |
Bilder lassen sich problemlos herunterskalieren | |
Bilder im Hochformat statt Querformat | |
Bild ist nicht breiter als 600px |
Tabelle: Checkliste – Bilder in E-Mails mobil optimieren
Für E-Mails eignen sich verschiedene Bildformate. Die beiden am weitesten verbreitete Bildformate JPEG und PNG eigenen sich auch für E-Mails.
Jedes Format hat jedoch seine spezifischen Eigenschaften (u.a. Bildqualität, Dateigröße, Komprimierbarkeit):
Vorteile | Nachteile |
|---|---|
Vorteile | |
Darstellung von 16,8 Millionen Farben | Ein gewisser Qualitätsverlust beim Komprimieren |
Nachteile | |
Gut für Fotos und Bilder mit zahlreichen Farben | Nicht optimal für Bilder mit Textinhalten |
Lassen sich unbegrenzt komprimieren | Rein statisches Format |
Relativ kleines Dateiformat | Keine Transparenzanzeige |
Tabelle: Die Vorteile und Nachteile von JPEG-Bildern in E-Mails
Vorteile | Nachteile |
|---|---|
Vorteile | |
Darstellung von zahlreichen Farben | Größere Dateigröße insb. bei großen Bildern |
Nachteile | |
Darstellung von farbintensiven und komplexen Bilder | Nicht alle E-Mail-Clients unterstützen PNG |
Komprimierung ohne Qualitätsverlust | Rein statisches Format |
Sehr gut geeignet für Bilder mit Textinhalten möglich | |
Geeignet für Bilder, die Transparenz erfordern | |
Bilder, die erneut bearbeitet und exportiert werden müssen |
Tabelle: Die Vorteile und Nachteile von PNG-Bildern in E-Mails
Ob JPEG oder PNG - das für Sie geeignete Bildformat hängt von Ihren Anforderungen ab. Wir bei Mailjet beispielsweise bevorzugen das PNG-Format für unsere Newsletter.
Tipp: Bitten Sie Ihre Empfänger das Anzeigen Ihrer Bilder immer zuzulassen.

Aufforderung in Gmail, Bilder in E-Mails anzuzeigen.
Die richtige Anzahl an Bilder auswählen
Der Reiz, eine Marketing E-Mails und andere Arten von E-Mails überwiegend mit Bildern zu bestücken, ist aufgrund der zahlreichen Vorteile natürlich hoch. Doch werden zu viele Bilder hinzugefügt, kann sich schnell negativ auf die E-Mail-Zustellbarkeit auswirken.
Doch warum eigentlich?
E-Mails mit einem großen Bild und etwas Text sind eine beliebte Taktik von Spammern, um die Spamfilter zu umgehen. Das wissen auch die ISPs und blockieren daher solche Mailings.
Unsere Empfehlung: Setzen Sie auf ein ausgewogenes Verhältnis von Text und Grafik. Ein Verhältnis von Text zu Bild von 60:40 oder 70:30 zugunsten des Textes ist ideal.
Sofern Sie interaktive Grafiken oder Videos in Ihre E-Mail-Vorlagen integrieren möchten, halten Sie sich an folgende Regel: pro Nachricht nur ein interaktives Element.
Verwenden Sie mehrere solcher Elemente, werden Ihre Empfänger statt begeistert überfordert sein und Ihrer Kernaussage wahrscheinlich nicht erfassen.
In Hinblick auf den zunehmenden E-Mail-Konsum auf mobilen Endgeräten ist die Bereitschaft solche Inhalte unterwegs zu konsumieren eh geringer als bei Desktop-Bildschirmen, sofern die Nutzer hierbei das mobile Datenvolumen anzapfen müssen.
Wie groß dürfen meine Bilder in meiner E-Mail maximal sein?
E-Mail-Clients blockieren aus Sicherheitsgründen zu große E-Mails, einerseits um eine bessere Benutzererfahrung zu gewährleisten und andererseits, um gegen Spam-Attacken vorzugehen.
Beschränken Sie daher Ihre Bildbreite auf maximal 600px. Die optimale Bildgröße sollte in jedem Fall kleiner als 1 MB sein.
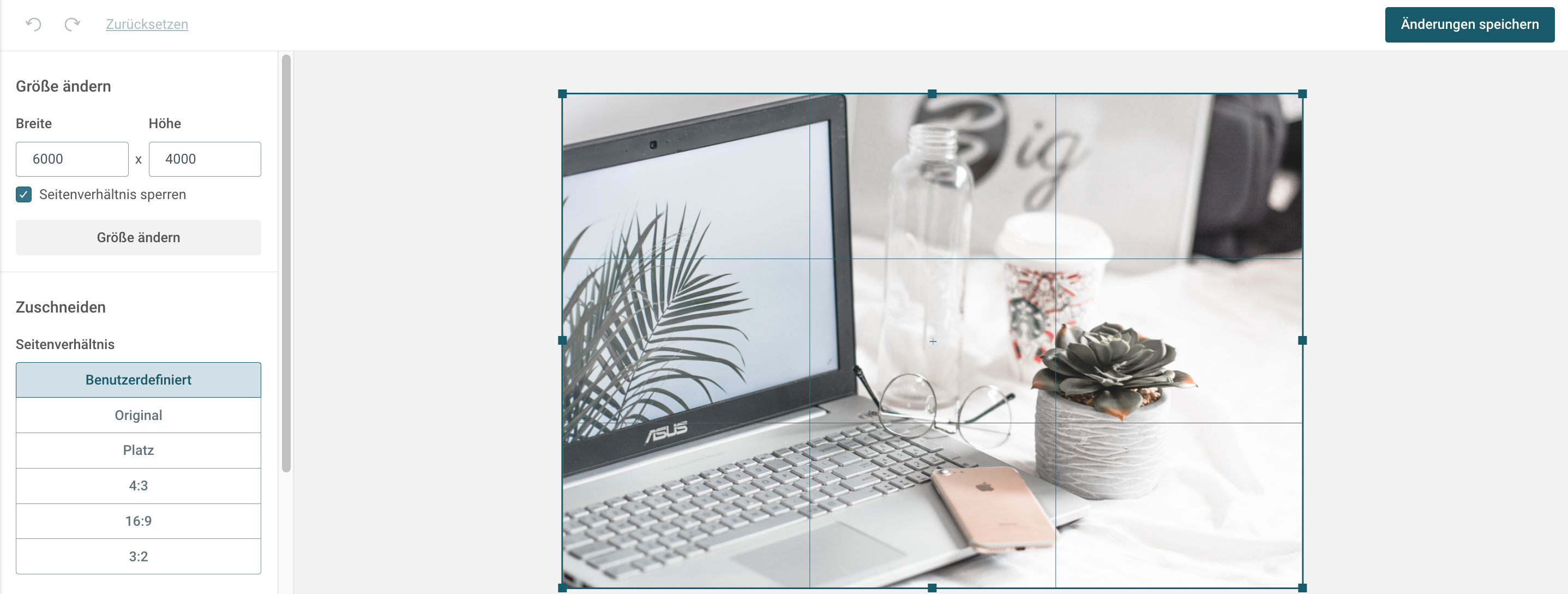
Sie umgehen das Problem, indem Sie Ihre Bilder vor dem Hochladen pixelgenau zuschneiden oder eine E-Mail-Marketing-Software mit angeschlossenem Bildbearbeitungsprogramm wie Mailjet oder andere hilfreichen Tools wie Tinypng verwenden, die ihre Bilder verkleinern.

Direkte Bildbearbeitung im E-Mail Editor von Mailjet
Der Mailjet E-Mail-Editor mit Drag-and-drop-Funktion Ihre Bilder nachträglich zuzuschneiden. Auf diese Weise vermeiden Sie, dass sie verzerrte Bilder nicht in einem externen Bildbearbeitungsprogramm bearbeiten und wieder hochladen müssen. Dies spart Zeit und Nerven.
Kann ich großflächige Hintergrundbilder in meinen E-Mails verwenden?
Ja, Hintergrundbilder in E-Mails können Sie grundsätzlich verwenden.
Im Gegenzug zu anderen Bildern eignen sie sich besser, um Texte, Buttons und andere Bilder darauf platzieren. Auf diese Weise können Sie mehr Inhalte in Ihrer E-Mail platzieren.
Ein weiterer Pluspunkt: Sofern der E-Mail-Client die Hintergrundgrafik nicht angezeigt, bleiben die darüberliegenden HTML-Inhalte weiterhin zugänglich. Entscheidend bei der Verwendung Hintergrundbildern in E-Mails ist, dass diese mehr als Ergänzung statt eines Ersatzes zu anderen Inhalten sind.
Achten Sie zudem darauf, ein relativ “motivarmes” Bild zu verwenden. Es gilt die Prämisse: “Weniger ist mehr”. Wenn Hintergrundbilder auf mobile Geräte verkleinert werden, können Sie schnell den Kontext verlieren, da das Bildmotiv nicht mehr gut zu erkennen ist. Produktbilder sind ideal, wenn Sie ausschließlich dieses bewerben möchten.
Einfache grafische Elemente wie Muster, Texturen und Verläufen eignen sich als E-Mail-Hintergrundbild ebenfalls hervorragend.
Den Call-to-Action gut inszenieren
Der Call-to-Action Button ist der wohl entscheidendste Teil des E-Mail Designs. Ihre E-Mail hat einen bestimmten Zweck - zumindest hoffen wir das. Bedenken Sie bei der Gestaltung, dass Sie nur wenige Sekunden haben, den Empfänger zu überzeugen.

Beispiel für eine E-Mail mit verschiedenen Call-to-Action von About You.
Der Call-to-Action sollte daher Ihre Absicht klar widerspiegeln und deutlich machen, welche konkrete Handlung Ihr Empfänger nun ausführen soll (Blogartikel lesen, Guide herunterladen, Produkt kaufen etc.).
Sorgen Sie dafür, dass er leicht identifizierbar ist und nicht zu weit unten in der E-Mail platziert wird.
Vergewissern Sie sich, dass der Call-to-Action Button tap-friendly ist. Das heißt, der Button muss groß genug sein, dass es einfach ist, diesen auf einem Mobilgerät anzuklicken.

Platzieren Sie keine anderen Links nahe des Call-to-Action Buttons, sodass diese nicht versehentlich geklickt werden.
E-Mail-Texte einfügen
Natürlich ist ein großartiges Design mit schicken Bildern wichtig, aber auch die Basics müssen beherzigt werden. Ein Text muss gut lesbar sein – und das nicht nur von der Struktur. Die richtige Schriftart- und Größe, sowie Farben spielen eine wichtige Rolle für den Erfolg Ihrer E-Mail.
Gibt es eine minimale Schriftgröße?
Stellen Sie sicher, dass die Inhalte in Ihrer E-Mail-Vorlage gut lesbar sind. Achten Sie darauf, dass die eingebundenen Links einen ausreichenden Abstand zueinander haben. So haben die Empfänger keine große Mühe, den richtigen Link zu öffnen und geraten mit ihren Fingern nicht auf den falschen Link.
Informieren Sie sich über die minimalen Schriftgrößen für verschiedene Plattformen. Wir empfehlen eine minimale Schriftgröße von 13 Pixeln.
Was sind die für E-Mail-Vorlagen besten Farben?
Farben in E-Mails haben eine wichtige Stellung. Sie:
unterstreichen den E-Mail-Inhalt,
lenken die Aufmerksamkeit auf bestimmte Bereiche,
und können den Empfänger zu einer bestimmten Aktion bewegen.
Die in Ihren E-Mail Designs verwendeten Farben, sollten Ihren CI entsprechen. Lila und Tiefseeblau sind beispielsweise die Corporate Farben von Mailjet und wir verwenden diese bei ALLEN unserer E-Mails von Mailjet.

Unsere CI-Farben, Lila und Tiefseeblau, sind die Farben, die wir in unserer Willkommens-E-Mail verwenden.
Kombinieren Sie Ihre CI-Farben mit viel weißer Fläche. Dies sorgt für Klarheit und wirkt professioneller.
Wählen Sie pro E-Mail maximal zwei Farben aus. Je weniger Farben Sie verwenden, desto “sauberer” wird Ihr Design aussehen und Ihre E-Mail-Vorlage wirken professionell.
Sofern Sie andere Farben als Ihre Corporate Design Farben verwenden, achten Sie darauf, dass diese miteinander harmonieren. Welche Farbtöne sich optimal kombinieren lassen, kann sich von Nuance zu Nuance unterscheiden.
15 E-Mail-Vorlagen für Ihr Unternehmen
Alle Vorlagen sind verschieden und auf eine bestimmte Thematik, ein Ereignis oder einen kommerziellen Bereich ausgelegt. Ob E-Commerce, Tourismus oder bestimmte Feiertage – wir haben die passenden Vorlagen in unserer Vorlagenbibliothek. Nutzen Sie unseren E-Mail-Editor, mit dem Sie sämtliche Vorlagen anpassen können, damit Sie sich potentiellen Kunden von Ihrer besten Seite zeigen.
E-Commerce
Wir haben diverse Vorlagen für den E-Commerce-Bereich. Hier bieten sich insbesondere Promo Codes an, die Kunden zum Kauf anregen. Sie können Ihren Newsletter neutral halten, oder Ihn an derzeitige Umstände, wie die Jahreszeit, Feiertage, bestimmte Festivals und andere Aktivitäten anpassen. Individualisieren Sie Ihren Newsletter und sprechen Sie Kunden persönlich an.
Unsere E-Commerce-Vorlagen sind unter anderem:
Oslo
Casie & Cate
Silk
Mariana
Racoon

Diverse Vorlagen für den Bereich E-Commerce aus der Vorlagen-Gallery von Mailjet
Tourismusindustrie
Von Bergen bis zur Stadt – machen Sie Lust auf mehr. Zeigen Sie, worauf Kunden sich freuen können. Verbessern Sie das Erscheinungsbild mit guten Bildern und Illustrationen. Passen Sie Bilder an die Jahreszeit an und nutzen Sie die Möglichkeit, Bilder mit einem Link zu versehen. So landen Kunden direkt auf Ihrem Angebot.

Vorlagen für den Bereich Tourismus aus der Vorlagen-Bibliothek
Unsere Vorlagen für den Bereich Tourismus sind:
Mountains & Trees
Amario
BestTravel
Worldly
CityTour
Sunset
Feiertage
Egal für welche Art Unternehmen Sie arbeiten: Feiertage, Angebotstage und besondere Anlässe bieten eine gute Chance mit Angeboten zu locken. Weihnachten, Cyber Monday oder Black Friday. Hier empfiehlt es sich schon frühzeitig in den Kalender zu schauen, um das nächste Jahr passend zu planen. So verpassen Sie keine Chance, Kunden passend anzusprechen.
Damit Sie sich auf das Wesentliche konzentrieren können, haben wir verschiedene passende E-Mail-Vorlagen für Halloween, Neujahr, Weihnachten, Black Friday usw. für Sie erstellt. Mit diesem Artikel bereiten Sie sich perfekt auf das E-Mail-Marketing zu Weihnachten und Black-Friday vor.

Vorlage für verschiedene Feiertage und Anlässe aus der Vorlagen-Gallery von Mailjet
Wir haben Vorlagen für diverse Feiertage und besondere Anlässe:
New Year
New Year Newsletter
Black Friday 1 & 2
Cyber Monday 1-3
Halloween & mehr
Checkliste für Ihre E-Mail-Vorlage: Das macht ein gutes E-Mail Design aus
Es gibt nicht die eine E-Mail-Vorlage, die für jede Art E-Mail passt. Doch es gibt bestimmte Grundprinzipien, die für verschiedene Branchen und Einsatzzweck universell gelten.
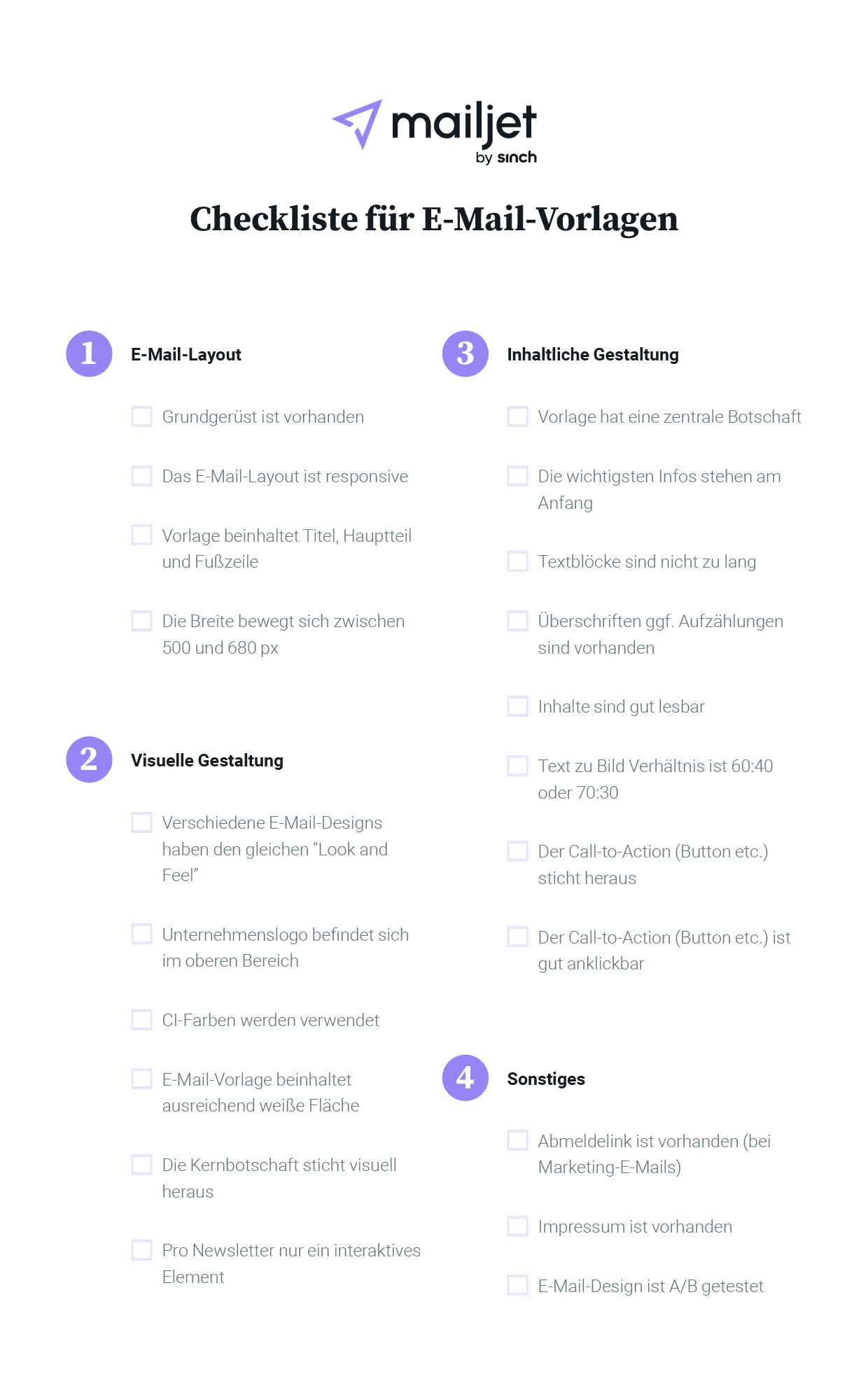
Um Ihre erstellte Vorlage perfekt auf Ihre Kunden, Zielgruppen und Newsletter Abonnenten abzustimmen, gilt es einige grundlegende Dinge zu beachten. Eine gute E-Mail-Vorlage erfüllt stets folgende Punkte:

E-Mail-Vorlagen Checkliste: Die Grundprinzipien eines gelungenen E-Mail Designs
Diese Vorlagen Checkliste können Sie auch hier im PDF-Format herunterladen und ausdrucken.
Und jetzt?
Sind Ihnen die Grundlagen des E-Mails Designs erstmal bekannt, wird es Ihnen nicht mehr schwer fallen erfolgreiche E-Mail-Kampagnen zu versenden.
Jetzt können Sie loslegen. Wenden Sie Ihr neu erlerntes Wissen gleich in der Praxis an Probieren Sie unseren E-Mail-Editor aus und gestalten Sie mit wenigen Klicks eine ansprechende E-Mail-Vorlage.
Denken Sie daran: Personalisieren Sie Ihre Benachrichtigungen, bevor Sie diese verschicken. Und wenn Sie sehen wollen, wie Ihre E-Mail bei verschiedenen Anbietern, wie z.B. Outlook und Gmail, vor dem Versenden aussieht, werfen Sie einen Blick auf die Vorschaufunktion Inbox Preview von Mailjet.
***
Dies ist eine Überarbeitung eines Artikels, der ursprünglich von Juliane Heise verfasst und am 05. März 2020 erstmals publiziert wurde.
Verwandte Lektüre
Beliebte Beiträge

Deliverability
17 min
How to avoid email spam filters
Mehr lesen

Deliverability
7 min
Noreply email address: Best practices for your email strategy
Mehr lesen

Email best practices
6 min
What is an SMTP relay and why do we use it?
Mehr lesen